Latest stories
More stories
10.1k Views
in ionicWhat’s up Ionic 5!
5 Shares14k Views4 Comments
in ionicIonic 5 and Ionic 4 Project does not have config.xml [Solved]
15.2k Views
in TutorialMaking a pen drive bootable
16.1k Views
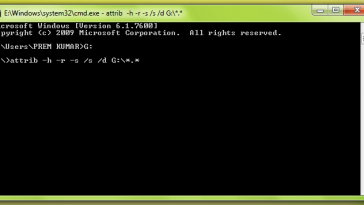
in TutorialRemove Shortcut Folder Trick
15.2k Views
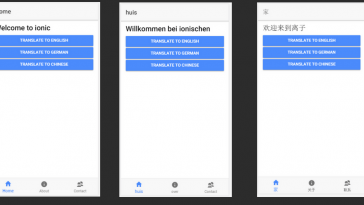
in ionic, Programming, Tutorial, Web DevHow to create a new provider? IONIC 3 Angular 4